こんにちは、みやげんです。
プログラミングでキャリアチェンジに挑戦中です。
今回は、僕が受講している侍エンジニア塾1ヶ月目の学習過程をまとめました。
侍エンジニア塾のプログラミング学習ってどんな感じで進むのかな・・・。
と気になっている人はぜひ参考にしてください。
- 目標・設定
- オリジナルアプリ画面設計
- ホームページコーディング練習
- オリジナルアプリデータベース設計
第1週 目標の設定と確認

第1週目は、インストラクターと初対面です。ここでは必ず、受講生の目標を確認します。
目標は転職
なぜ目標を確認するかというと、「カリキュラムを組むため」です。侍エンジニア塾では、担当インストラクターが受講生の目標に沿った学習カリキュラムを組むので、ここでしっかりと自分の目標を伝えないといけません。

僕が希望したのは、「スパルタ」です。上記の塾アピール文「無理のないペース」で学習するのは嫌でした。
だから、インストラクターには、とにかく「課題をたくさん出して欲しい」とお願いしました。
すると、たくさん出されすぎて、ちょっと吐きそうになりました(笑)。が、とにかくがむしゃらに頑張りました。たぶん週30時間くらい(1日5時間✖️6日)はやったと思います。(まだまだですが)
詳しくは、以下の記事をどうぞ。

第2週 オリジナルアプリ画面設計
第2週目は、XDを使ったオリジナルアプリの画面設計です。
まずは自分で制作してみて、提出。
↓
インストラクターのアドバイスをもらう。
↓
アドバイスをもとに、修正・提出。
↓
アドバイスをもらう。
これの繰り返しでした。でも、そのおかげでだいぶデザインが洗練されました。
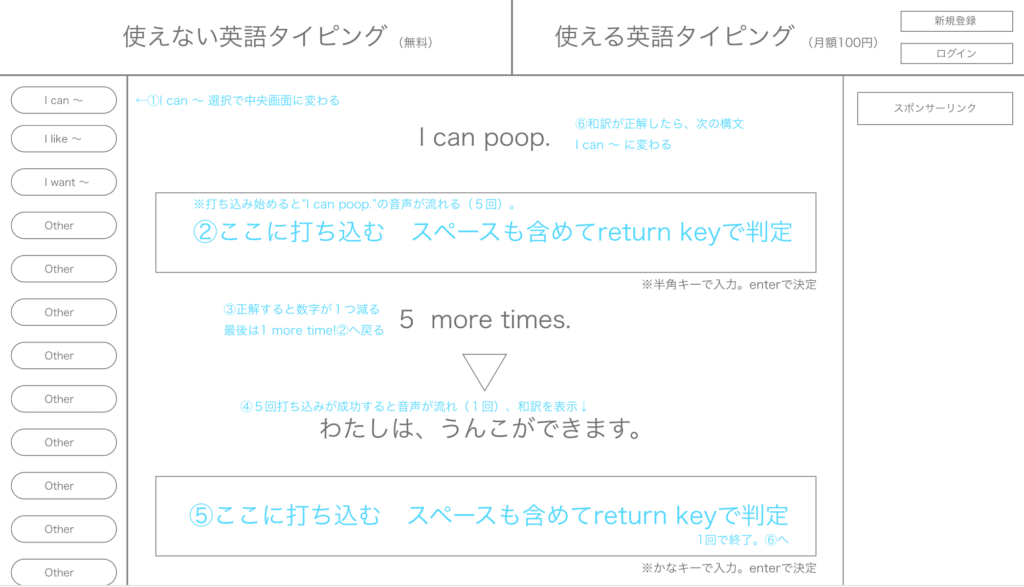
初めてのデザイン

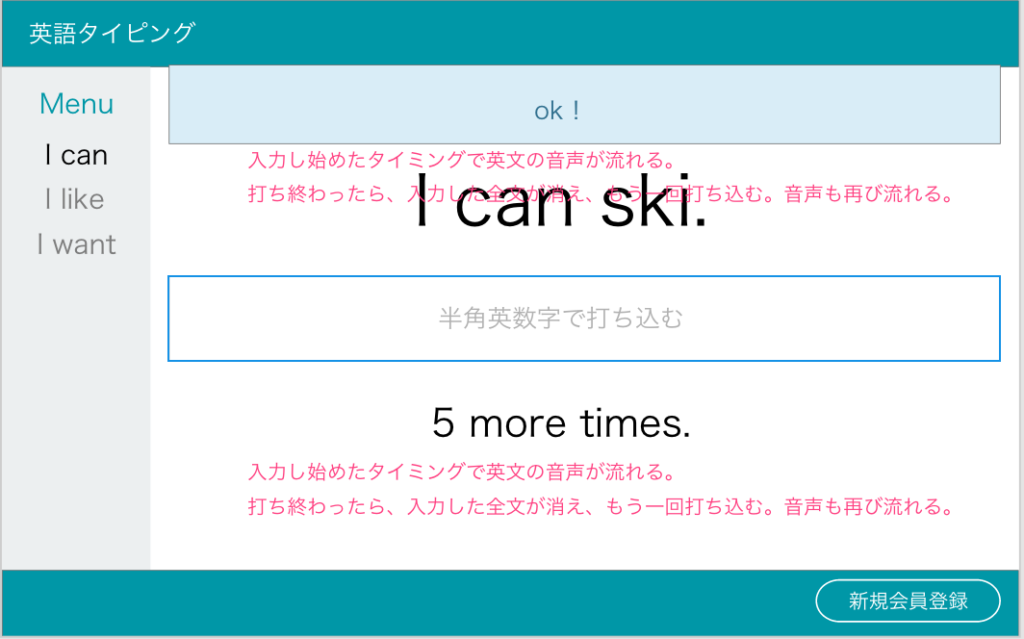
2回目のデザイン(1週間後)

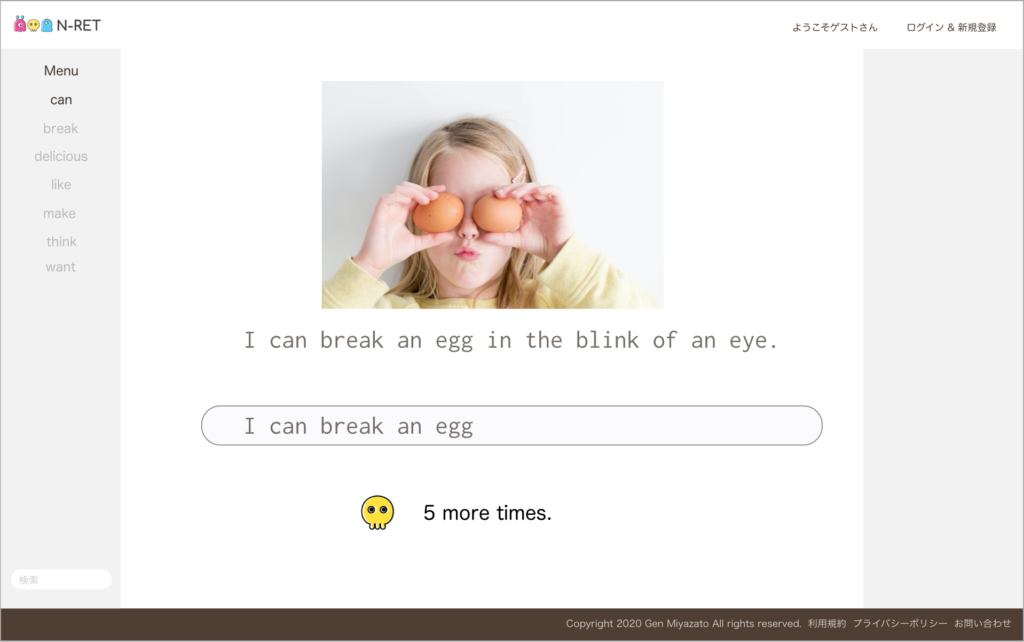
最終デザイン(1ヶ月後)

詳しい内容は以下の記事をどうぞ↓

第3週 ホームページコーディング練習
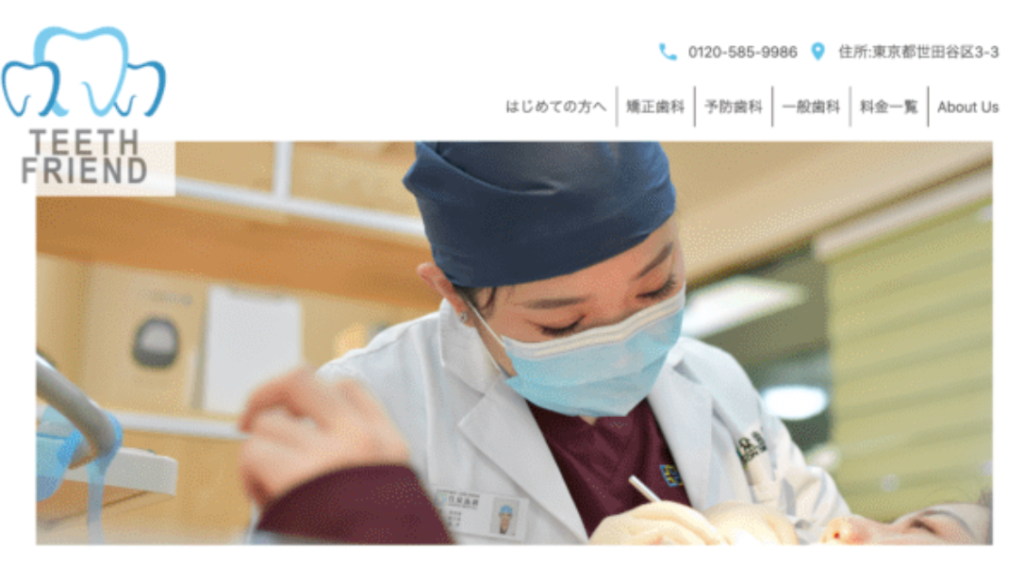
コーディングしたホームページ

第2週でつくった画面設計をもとに、次はコーディングでWeb上に表示できるようにしていきます。
いきなりオリジナルアプリのコーディングではなくて、まずはインストラクターが用意してくれていた素材を使って練習しました。
インストラクターに書き方を習ったおかげで、「コーディングのコツ」を自分なりに見つけられました。
以前は挫折していたサイト模写コーディングですが、最後までやり切ることができました。
詳しい内容はコチラから↓

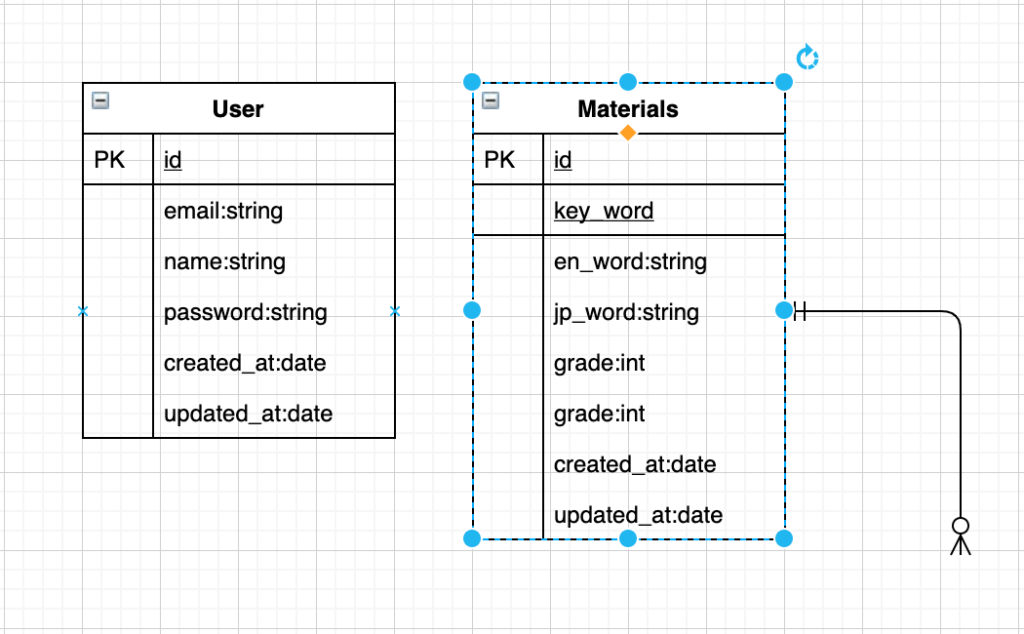
第4週 オリジナルアプリデータベース設計
制作したDB設計書(完成形)

画面設計→コーディングが終了したので、データベース設計に入りました。僕が製作中のアプリは、タイピングゲームなので、それほど複雑な仕様にはなりませんでした(そこは初心者なので当たり前。)
DB設計の参考書と、インストラクターからのアドバイスをもらいながら、就職面接時にも提出できるように形を整えて作成しました。
詳しい内容はコチラから↓

まとめ
いかがでしたか?侍エンジニア塾のレッスンがどのように進んでいくのかはイメージできたでしょうか?
- 目標・設定
- オリジナルアプリ画面設計
- ホームページコーディング練習
- オリジナルアプリデータベース設計
ただ、気をつけていただきたいのが、このカリキュラムはあくまで「僕のカリキュラム」です。
侍エンジニア塾では、受講生の目標に沿ってインストラクターが学習カリキュラムを作成していくので、誰1人として同じ内容にはなりません。
ここでお伝えしたいのは、
自分が望むカリキュラムは、プログラミング学習のモチベーションや、効率がUPする。
ということです。

独学は、縛りがない分つい怠けてしまうことがあったのですが、この塾に入って、
・課題をインストラクター提出する約束
・提出したらその倍の技術アドバイスをもらえるという期待
・目標達成に向けて確実に進めている安心感
のおかげで、学習モチベーションを維持できています。
ぜひ、挫折したくないのに挫折しそうな局面にある人は、侍エンジニア塾への入塾を検討してみるのはいかがでしょうか?
自分の成長スピードをUPさせることができますよ!
関連記事