こんにちは、みやげんです。
この記事では、
グーグルマップの口コミを
WordPressのホームページに連携して
表示させる方法を解説します。
これ、マジでいい事だらけです。
グーグルマイビジネスの口コミは
検索に引っかかりますし、
それがホームページにも載るので
SEO的にも効果あります。
さらに、
口コミを書いてくれたら自動的に更新されるので
最新情報もずっと保たれるという!
メリットしかない
システムです。
しかも!
WordPressのプラグインなので
無料でできます。
実際にお客様のHPに掲載したら
ページの滞在率も1.5倍にUPしましたし
検索順位も7位→3位に上がりました
(他にも要因はあります。あくまで施策の一部として)
実店舗を構える商売には
欠かせない存在となった
グーグルマイビジネス。(グーグルマップのこと)
ユーザーが重要視するのはクチコミです。
これをホームページに直に掲載することができたら
他との差別化ができますね。
とにかく、
やるだけメリットしかないと
イチオシですので
この記事を参考に
ホームページに埋め込んでください!
早速、手順は以下です。
- Google Cloud Platformで APIキーを取得
- Google Maps Platform/Place IDs で実店舗IDを取得
- Widget for Google Reviews プラグインでショートコードを生成
- ショートコードを記事に貼り付ける
慣れてしまえば、
「こんな簡単にできるの?」
とびっくりすると思います。
APIキー取得が初めての方には
少し難しく感じるかもしれませんが、
慣れてしまえば
WordPressのカスタマイズが
かなり楽になるのでオススメです。
Google Cloud Platformで APIキーを取得
まず、Googleマップと連携するためには、
APIキーを作成しなければなりません。
登録はグーグルアカウントがあれば簡単にできます。
Google Cloud Platformにアクセスし、
アカウントを手順に沿ってアカウントを作成してください。
すでにAPIキーをお持ちの方はスキップでお願いします。
動画の方が理解しやすいので順番に見てください。
Places API を有効化
まずは、プラグインで使用する
Places APIを有効化します
こちらも、まずは動画で確認して、
全体像をイメージしてみてください。
まずは動画で確認
以下、動画と同じ手順を
写真で解説しています。
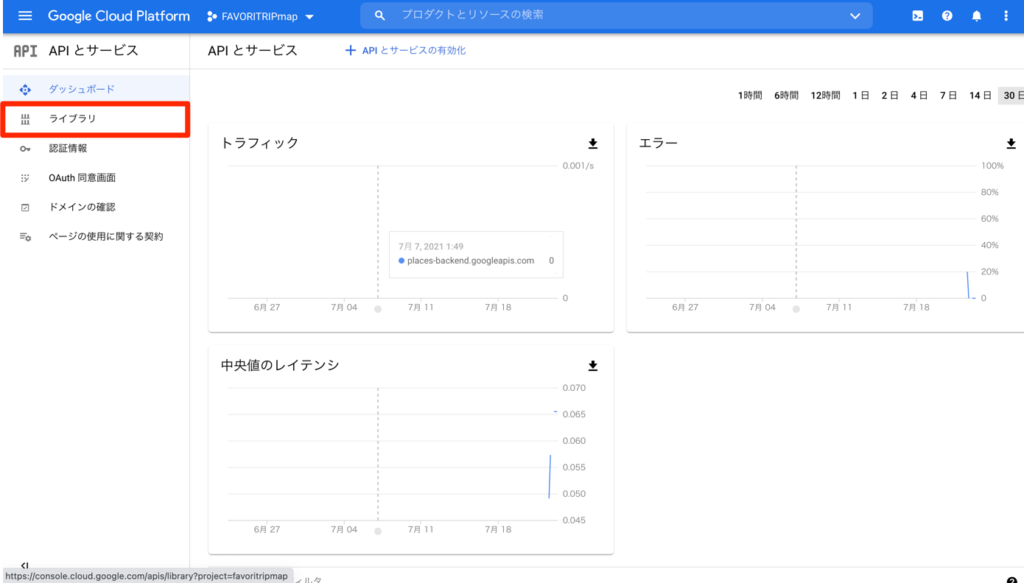
Google Cloud Platform ライブラリ画面に移動

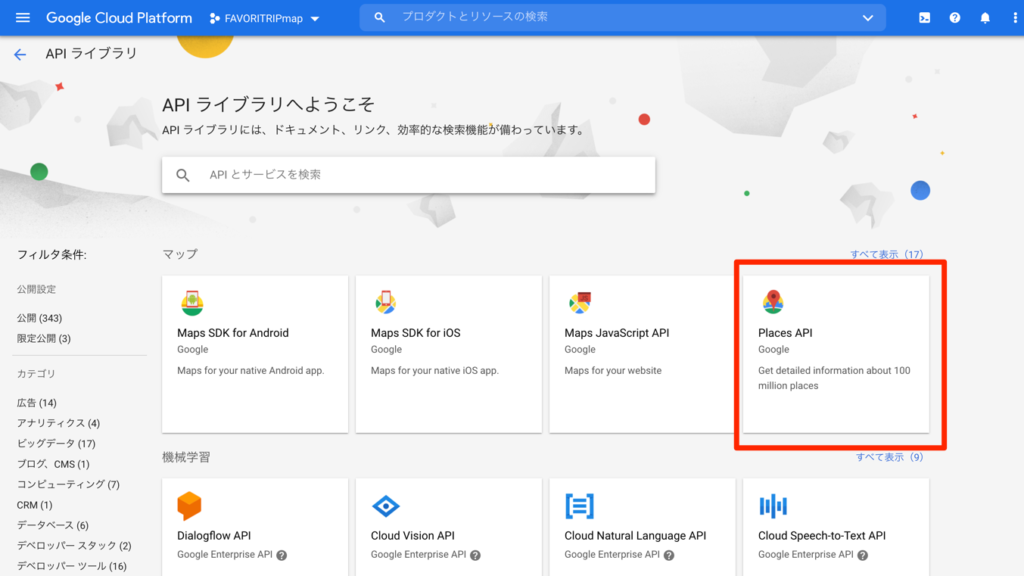
Places API をクリック

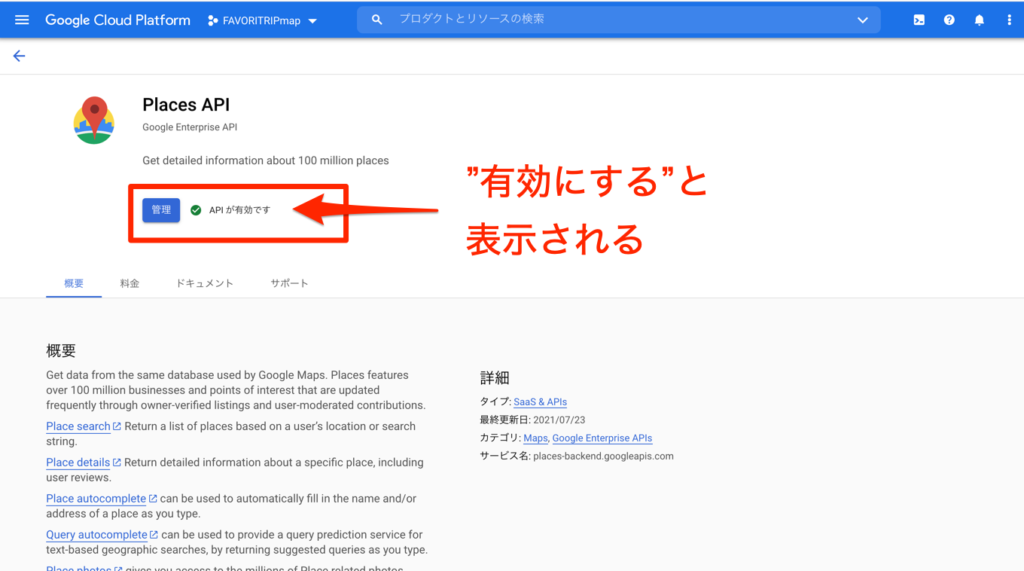
”有効にする”ボタンをクリックして有効化

以上で、Places APIが使えるようになりました。
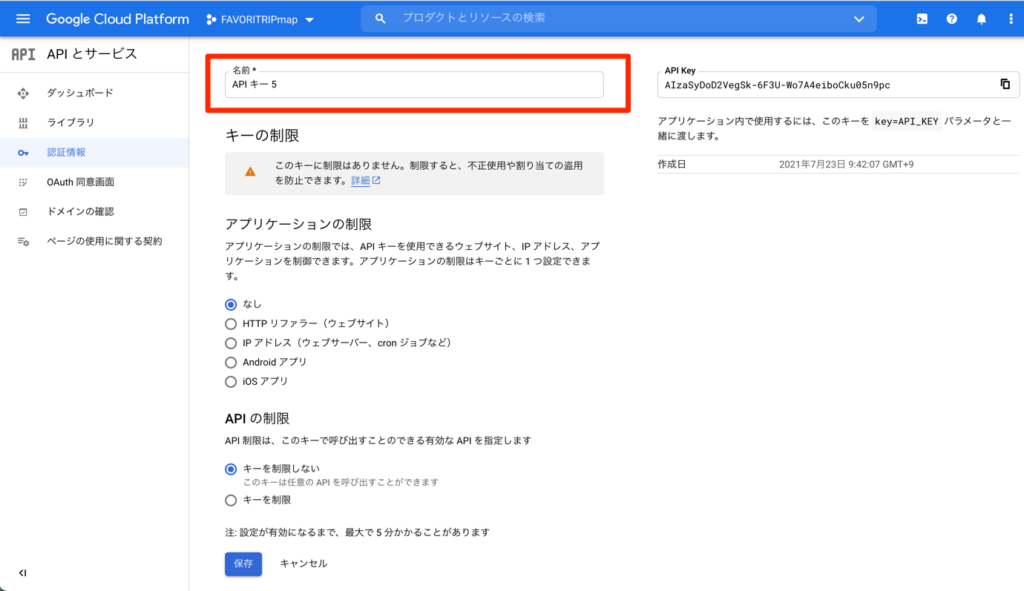
APIキー作成方法
次に、APIキーを作成します
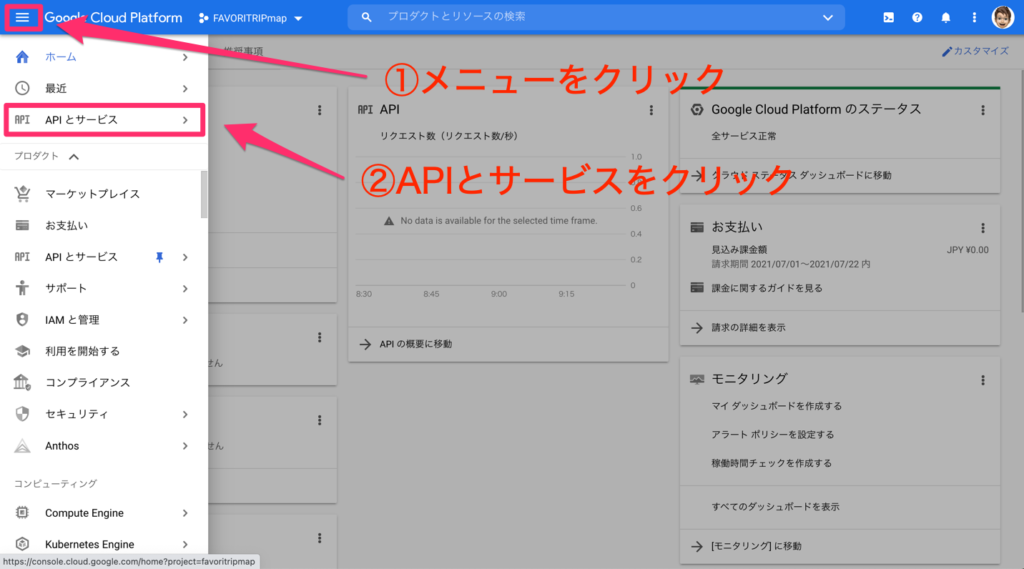
APIとサービス画面へ移動

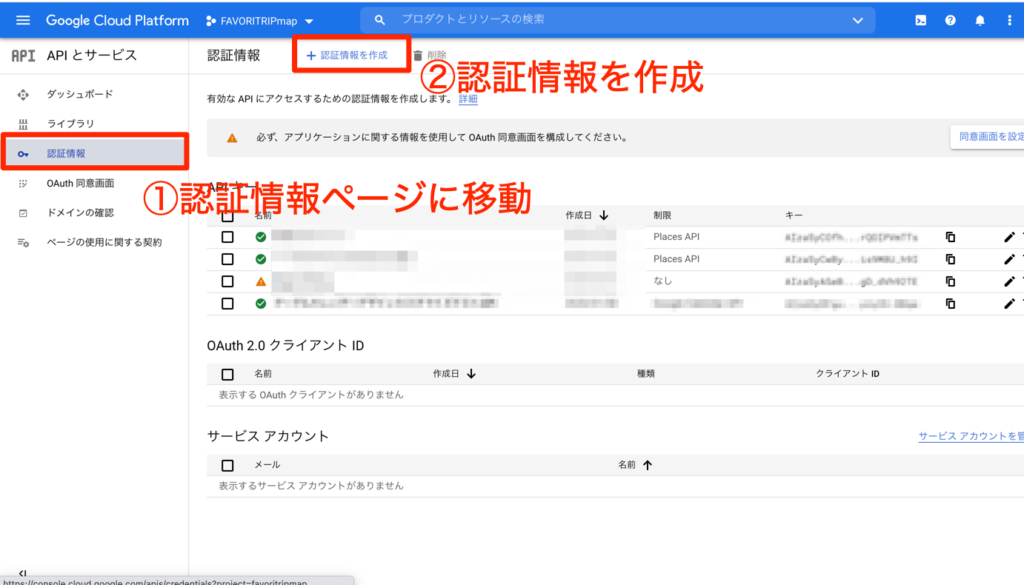
+認証情報作成をクリック

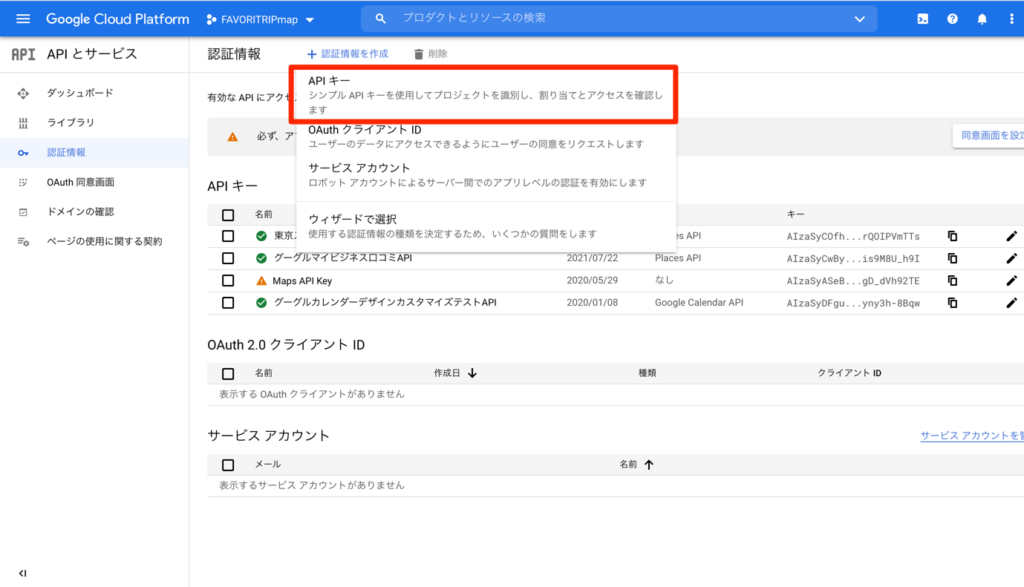
APIキーをクリック

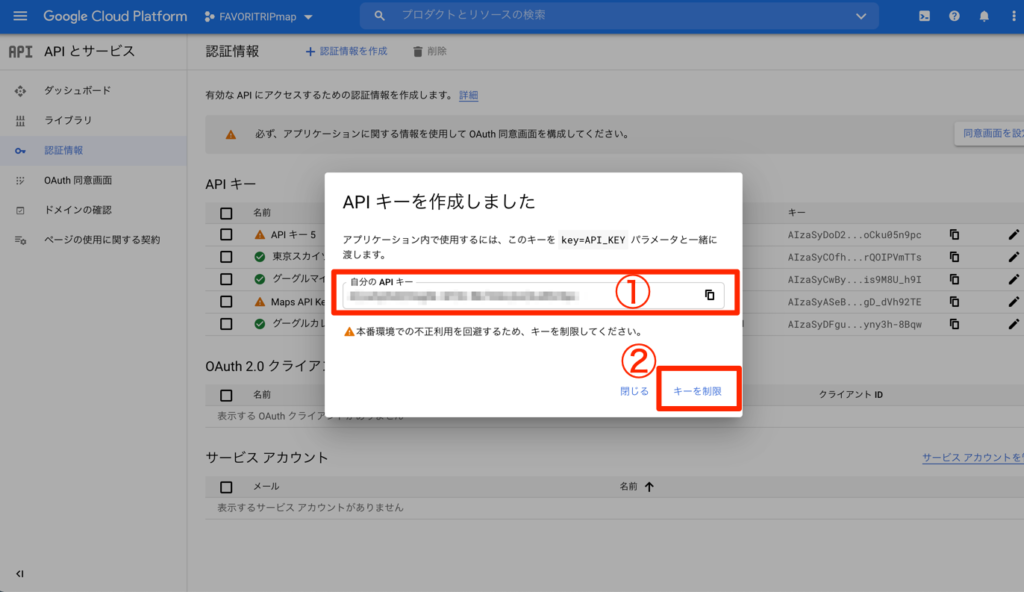
APIキーをコピーして、キーを制限をクリック

任意の名前を決める

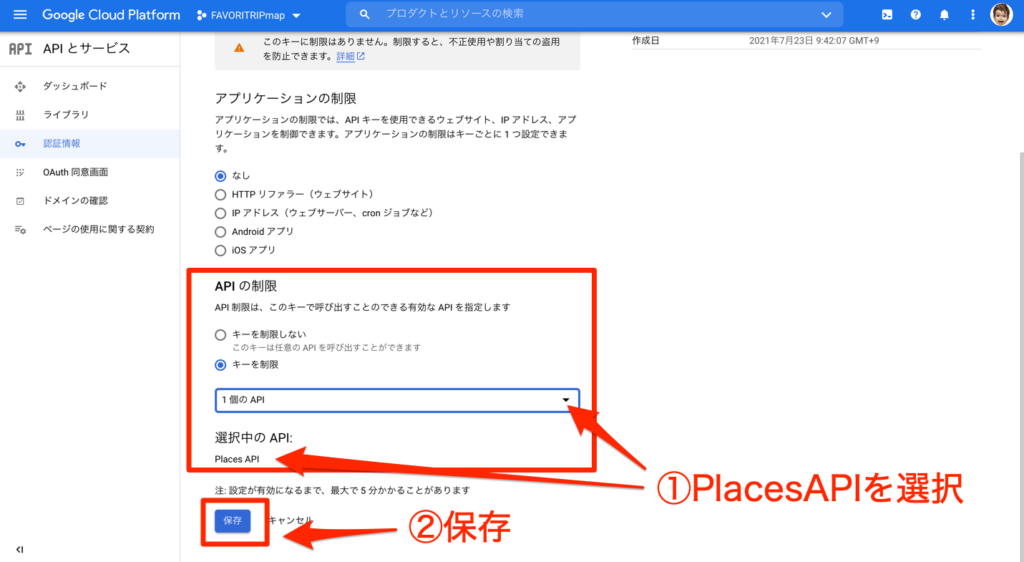
Places API にキーを制限する

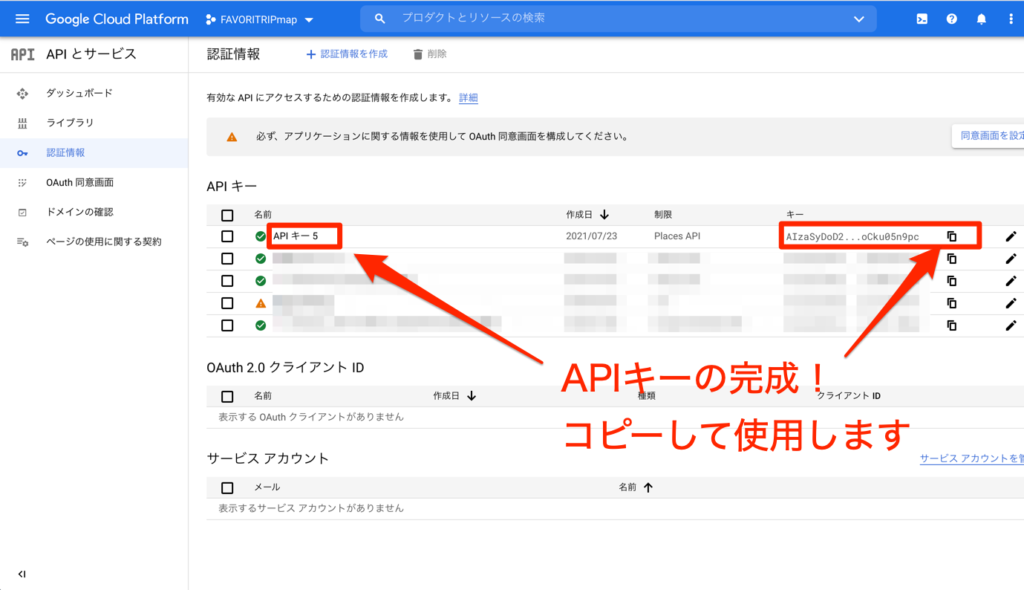
APIキーをコピーして完了

以上で、APIキーの取得が完了しました。
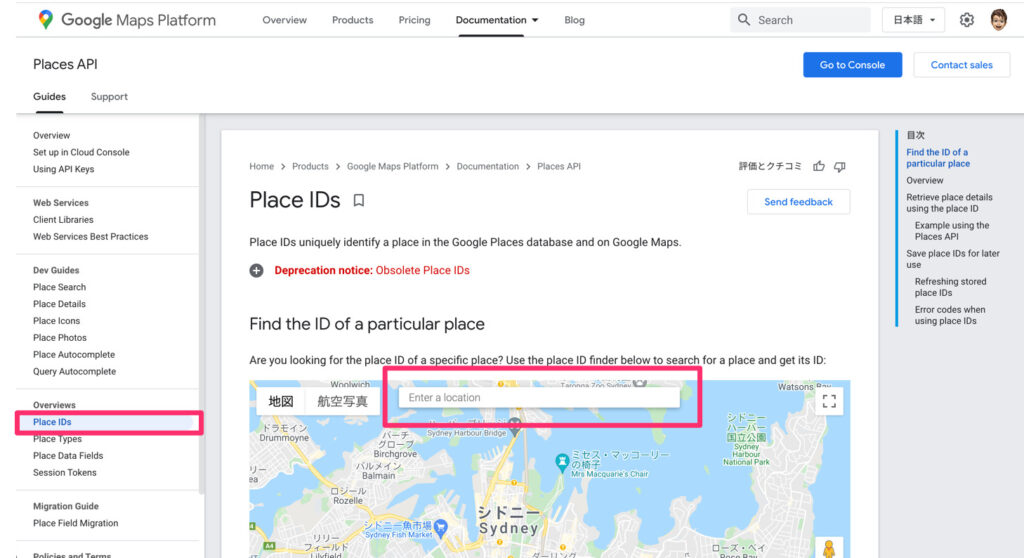
Google Maps Platform/Place IDs で実店舗IDを取得
次に、グーグルマッププラットフォームのPlace IDsで
口コミを掲載したい実店舗の地図IDを取得します。
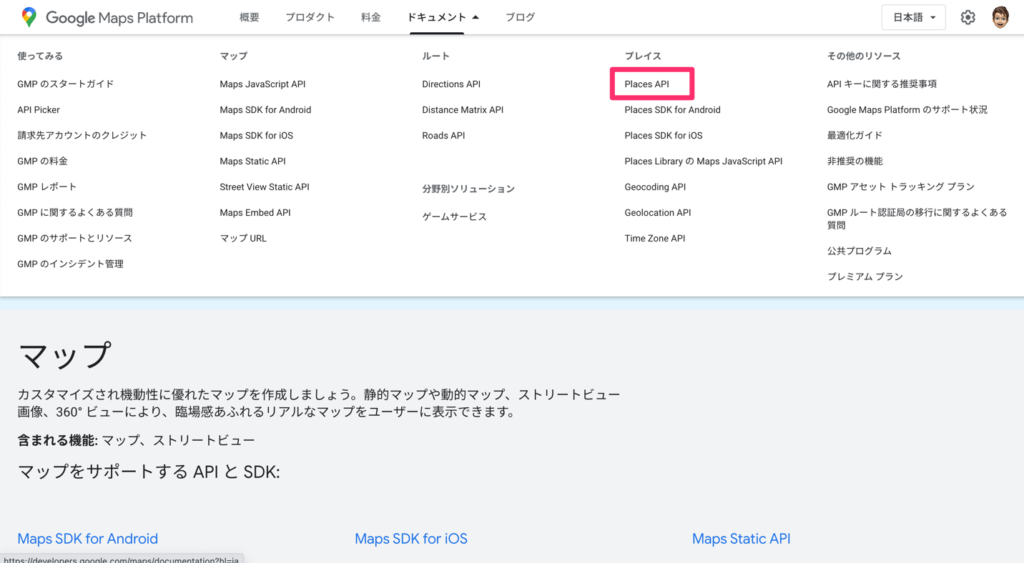
グーグルマッププラットフォーム
ドキュメントをクリック

Places APIをクリック

地図上部に場所を入力

Place IDをコピー

これで、IDの取得は完了です!
Widget for Google Reviews プラグインでショートコードを生成
最後に、APIキーと、地図IDを
Widget for Google Reviews プラグインに
入力して、ショートコードを生成します
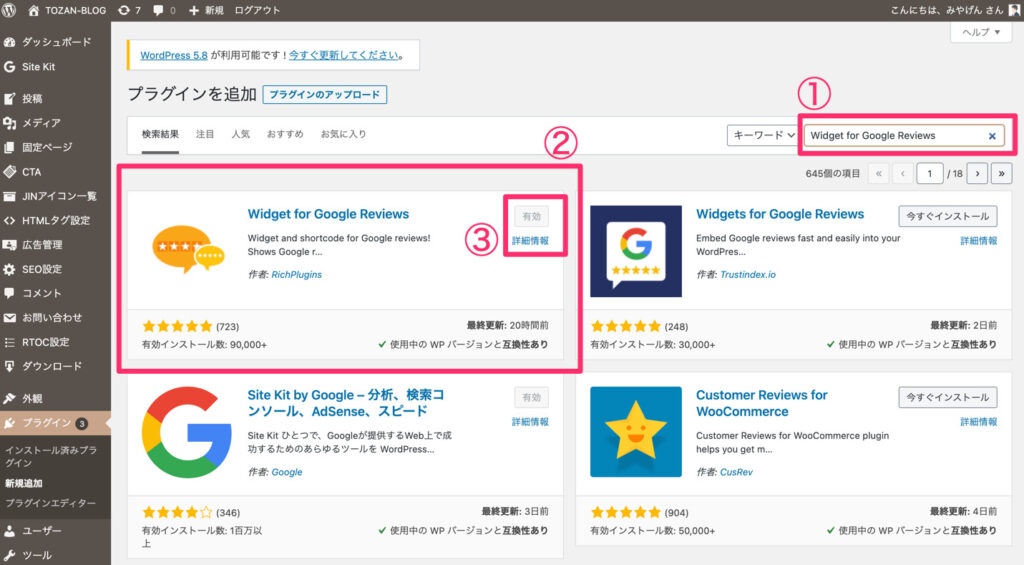
Widget for Google Reviews プラグイン
ワードプレスの管理画面の、
プラグイン新規追加ページから
「Widget for Google Reviews」
を検索してください。
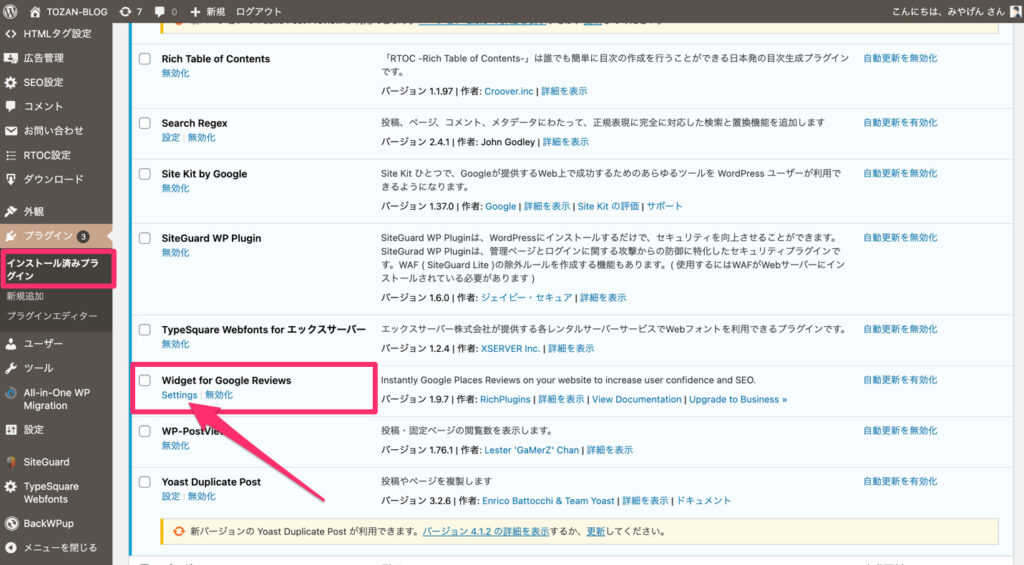
プラグインを有効化

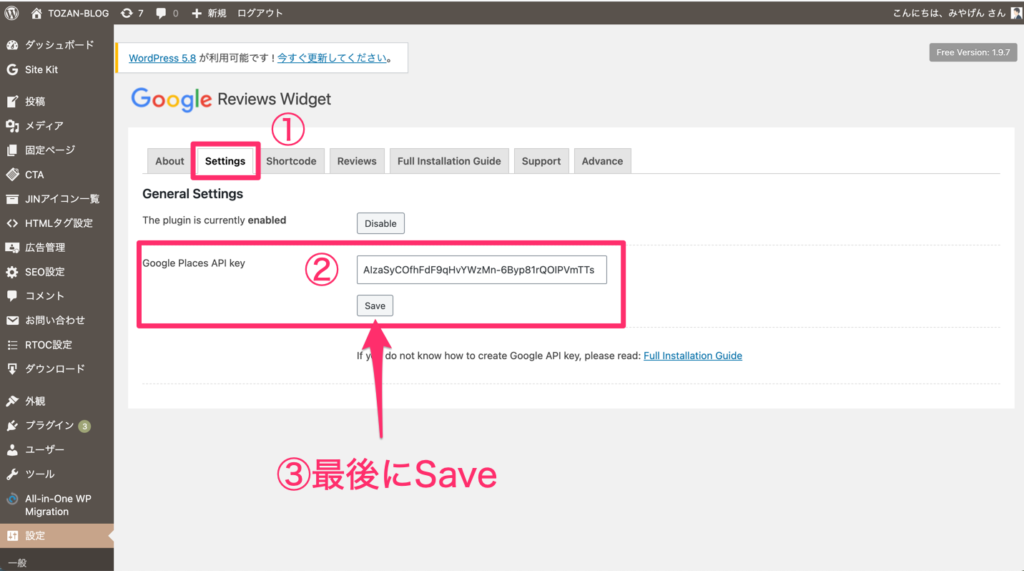
Settingsをクリック

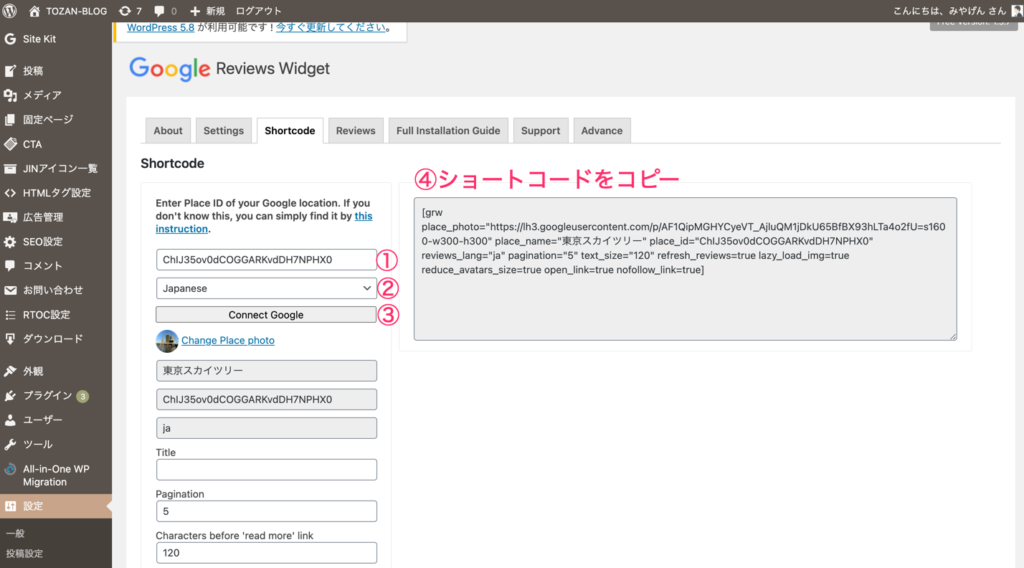
APIキーを入力

ショートコードをコピー
- 地図IDを入力
- 国(Japanese)を選択
- Connect Googleをクリック
- 生成されたショートコードをコピー

ショートコードを記事に貼り付ける
最後に、記事に貼り付けて完了です!
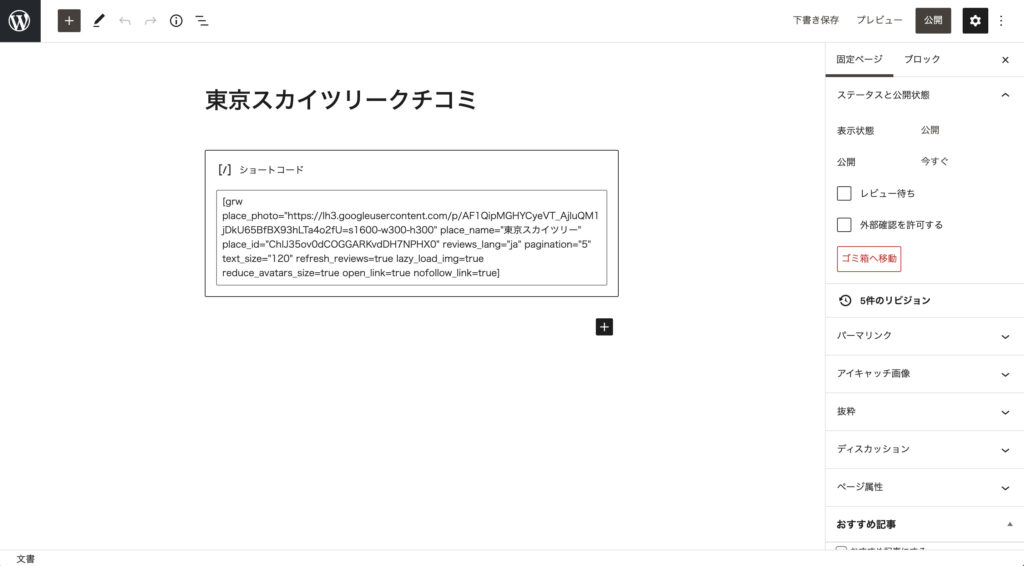
口コミを表示させたい投稿画面に移動
個別ページや、投稿ページなど、
口コミを表示させたいページに
ショートコードを貼り付けます。
記事にショートコードを貼り付け

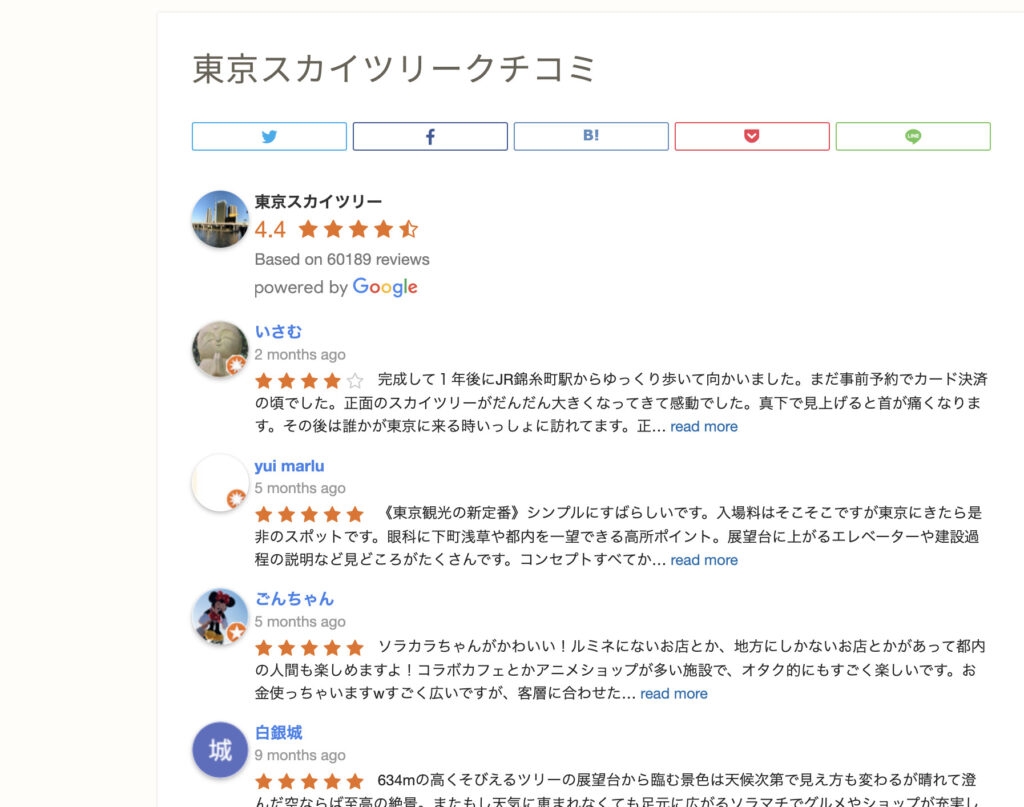
口コミが表示されました!

最後に
いかがだったでしょうか?
ユーザーは、他者の評価を
非常に気にするので
ホームページ上に
グーグルマイビジネスの口コミが
掲載されたら読んでしまいますよね。
ホームページの滞在時間も長くなるし、
マップとの連携も取れるし、
クチコミが投稿されるたびに
記事が更新されるし。
いいことづくめです。
WordPressでのホームページを作れるだけでなく、
他のプラットフォームと連携できる
プラグイン活用のスキルがあれば、
他とも差別化できますよね。
僕自身、
無料でランディングページの案件を獲得し、
きちんと仕事(納品)をしたら、
信頼を得ることができました。
そこから、別の仕事に
繋がったんです。
ホームページ保守、
インスタグラム運用、
グーグルマイビジネス運用、
フェイスブック広告まで。
プログラミング(コーディング)技術だけでなく、
Web周りのスキルも身につけておくと
ひとつの案件から、どんどん仕事を
広げていくことができるのです。
他にもWebスキル関連の
記事はありますので、
Web制作に付加価値をつけて
単価アップに繋げてみてください。
ありがとうございました。