さて、今日も学習が進んだのでレビューします。実は、第14章のオブジェクト指向編ステップ8のエクササイズを行うためには、この非同期処理編を学習してからの方が良いということなので、素直に学習しています。
ステップ1 コールスタックとは
この概念を獲得する過程がいつも難しい・・・。プログラミングって英会話を勉強しているのと同じだなっていつも思います。自分が理解できる言葉に訳しないといけないわけですから。
一言で言うと、「関数の実行を積み上げるもの」とつよぽん先生は教えてくれました。図で。だから僕は理解できたのだと思います。動画なので、この図が動くのです。だから、関数の実行が積み上げられて、最後に積み上げられたものから順に実行されていく。という「コールスタックの概念」が理解できました。

つよぽん先生が図で説明してくれた流れを、自分のノートにまとめました。これ、動画があったからメモできました。動きのないプログラミング教本でこの流れを見てもイメージできませんよね。
これこそ、動画教材の強みです。つよぽん先生の最強に分かりやすい例、『本を積み上げたら、上の方から取っていく。』が理解をスムーズにしてくれました。
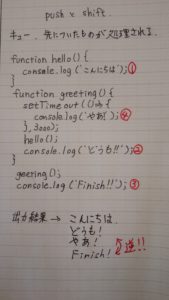
ステップ2 非同期関数を含む処理の流れ(キュー)
ステップ1で学習したコールスタックは、pushとpopで、このキューはpushとshiftの関係です。

つよぽん先生の例え、『レジで並ぶと、先に並んだお客様から、処理を実行してく。』これが本当に分かりやすかった。ステップ1で学んだのとは、逆の順番で実行されていくということです。概念が分かったからこそ、コードを見ても、意味がわかります。
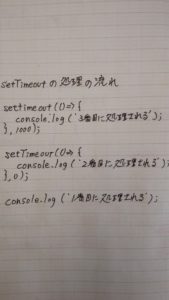
ステップ3 setTimeoutを使った非同期処理
やっぱり、プロゲートやドットインストールでは学習できなかったことがわかると、この教材買ってよかったなと思います。setTimeout関数の処理を学習して、駆使することができれば、ウェブサービスを作れるようになるのではないかと見通しがもてました。

何秒後に処理されるかを命令するのがsetTimeout。意味はわかりました。だからこそ早く実践したい!どんな時にこの関数が使われるの?もしかしてこの関数で書かれた何かしらのWebサービスを実はもう使ったことがあるのかな?とワクワクしてしまいました。
プログラミング学習を始めて2ヶ月が経ちましたが、まだ現実の世界と学習内容が繋がっていないのが悔しいです。
HTMLとCSSはなんとなく繋がりました。ウェブサイトを見ると、「あ、これパディングどれくらいだろう、フレックスボックスだな。」とか。まだまだのは承知の上ですが、分からないよりはいいです。
早くこのJavaScriptでも、「あ、これsetTimeoutでコーディングしてるな。」なーんて分かるようになりたいですね〜。
多分、この後第14章の、クイズのエクササイズで少しは繋がるのではないかと予想しています!
ステップ4 【エクササイズ】setTimeoutが実行される順番を理解する
一発で課題が正解しました。ステップ1〜ステップ3までの学習が理解できていた証拠です。以上!気持ちいい!!
今日のまとめ
最近、フロントハックス での内容を身につけて、どうやって「もの」を作るかを考え、作れなければ現場では通用しないと感じています。大学を卒業したばかりの22歳なら、将来性も含めて「教えるから頑張ってね採用」もあるでしょう。でも、いい歳こいた大人にそれはないですね。だからこそ、基礎をしっかり固めて、早く「作れる」段階にステップアップしたいです。つよぽん先生、よろしくお願いします!



















