学んだことをアウトプットする癖をつけたくてブログ始めました。みなさん初めまして!
この記事は、「フロントハックス」ってどんな教材だろう?と興味をもっている方に発信しています。
僕は、フロントハックスを昨日購入して今日から始めました!
フロントハックスを選んだ理由は、
- プロゲートと、ドットインストールと、Udemyでは限界を感じた。2ヶ月間で¥5,500ほど。
- テック:エキスパート¥700,000は高いけど行きたい。でも地方在住なので教室に行けない。
- オンラインスクールも結構高い¥200,000〜¥400,000。週2でオンライン対面って・・・コスパが不安。
- メンタもいいと思ったけど、教材とかの見えない部分が大きい。
- いろいろプログラミング言語選びに迷走していたが、フロントエンド がしっくりきた。
- 迫祐樹さんはすごい。
- ブログハックスがかなりわかりやすかった。レスポンス早い→¥100,000の価値あり。
- 前田剛(つよぽん)さんもすごい。(メンタで1位!)
- フロントハックスお値段¥129,800。質問し放題。就職支援あり。→¥129,800
- コスパいい!これだ!買い!
という感じです。
前書きはこれくらいにして、今日のアウトプットです!
インプットとアウトプットのバランスがいいフロントハックス
教材ページには、全25章&お知らせの一覧がありました。もちろん第1章から見ました。
第1章の概要

第1章は学習教材の使い方や、環境構築、質問の仕方(slack)で、つよぽんさんの自己紹介や、教材の使い方などがわかりやすく説明されています。その中でとても良かったのが、
「HTML/CSSの基礎知識がある人は、「JavaScriptの章から始めてもいいよ。」
という説明でした。
実は僕は、プロゲートやドットインストールで基礎は一通り学んだつもりでしたので、
「あ、初心者にも、ちょい脱初心者にも配慮してくれている!」
と感じたのです!
ですから、一応、環境構築の章はサラッと2倍速で流して進みました。本当に初心者の方は、実際の画面でChromeやテキストエディタの説明してくれているので、
ビデオを止めながら、実際に動かしていくと良いと思われます!
第2章の概要

第2章は、webの基本的な仕組み、フロントエンド とバックエンドの違いなどが、図を用いて説明されています。
何となくわかっていたつもりのものが、視覚的に図や絵で説明してくれたおかげでより明確になり、WEBサービスの理解が再構築できました。
これは、ちょい脱初心者の方でも見た方が良いです。他の人に説明するときの参考にもなります。
本当は中身も全部言いたいんですけどね。有料なんで!
第3章の概要

ここからが本番です。最初にも申し上げましたが、まずは、HTMLの基礎をインプットします!つよぽんさんが、実際の画面(テキストエディタ&Chromeブラウザ)を操作しながら、説明してくれます。
ここで僕が感じたのは結構スピードが早いです。
本当に本当の初心者の方がついていくのには難しいかと思われます。僕は一応プロゲートhttps://prog-8.com/やドットインストールでの基礎があったので何とかついていけました。
具体的にいうとコピペのショートカットキーなどです。今、「?」の方は、本当に初心者だと思われます。macだと、「command + c」コピー。「command + v」がペーストですね。
ここら辺がわかっていないと、ついていくのに時間がかかります。そういった方は、「ドットインストールhttps://dotinstall.com/」で実践を積んできた方がいいかもしれません!
話を戻しまして、まずはじめは、HTMLの基礎を画面を見ながらインプットします。
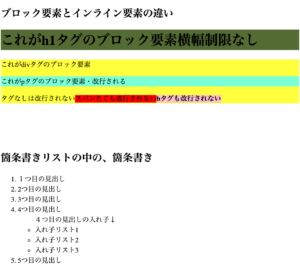
<h1> <p> <br> <b> <ol> <ul> <li>などです。
一通り理解ができたら、実際の学びを復習できる学習課題が出されるので、それをつよぽんさんと一緒に仕上げていく内容です。これでアウトプットできます。
ちょい脱初心者のつもりの僕ですが、、、つよぽんさんの速さにはついていけません。それは気にせず、課題をやりましょう!
ただ、まだ、つよぽんさんの優しさに甘えていると思います。つよぽんさんなしでいざ同じようにコードを書こうとすると・・・
結構出てこないです。
だから僕は、自分で学んだことをアウトプットする学習方法を実践しています。
課題が終わった後、僕が自分自身のアウトプットに選んだのは、「ブロック要素とインライン要素」「リスト(箇条書き)の中のリスト」です。これは教材じゃないので以下にスクショします。

以上が本日の学んだことです。自分の書いたコードが思った通りにブラウザで表示されると本当に嬉しいし、楽しいです!
つよぽんさん、ありがとうございました!またよろしくお願いします!
最後にもう一度
- フロントハックスはコスパがいい!
- 初心者中の初心者は、基礎固めにプロゲートやドットインストールはいかが?
- インプットしてからのアウトプットが教材の中に盛り込まれれているので理解しやすい!