この記事を読んで欲しい人
ずばり、オンラインプログラミング教材で何を選ぼうか迷っている人です。
僕は、地方在住ということもあり、東京のバリバリのスクールに通うことは断念しました。
そして、オンラインスクールも、質問制限とか、メンターとの時間は週2時間とか、
ちょっと??がぬぐいきれなかったのです。
そんなとき、今回僕が選んだ「Front Hacks」は、質問が無制限で、
メンタで1位を取ったことのある前田剛(つよぽん)先生が講師、というところに惹かれました。
迫祐樹社長の人柄と実績も尊敬しています。
この記事は、Front Hacks はどんな教材だろう?という興味のある人はもちろんのこと、
この教材を使ってどのように勉強を進めていけばいいのだろう?
という不安が少しでも晴れればいいなと思って書いています。
もう1つ、自分の学びの確かめの意味もあります。
読んでくれた方の「何??」が多ければ自分の学習理解が浅かったと振り返ることができますし、
逆に「そっか!!」であれば嬉しいです。
今日の学習10:00〜11:00の間で学べたこと。
- labelタグの使い方
- validationの使い方
labelタグとは?
簡単にいうと、
「入力フォームと、入力内容説明の文章をひとくくりにするタグ。」
ということになると思います。(←自信なさそー)
個数と、それを入力する□の入力フォームですね。
これは、□にマウスカーソルを当ててクリックしたら個数を入力できるタイプだったのですが、
labelタグを使うと、“個数”のほうにマウスカーソルを当てても□の入力フォームが反応するようになります。
学んだことを参考に、自分なりに考えてコードを実行したのが以下です。
<div><label for=”Order quantity”>個数</label><input type=”number” id=”Order quantity” required min=”1″></div>
以上のコードを実行するとブラウザには下のように表示されます。

コードを翻訳すると・・・
<div>はブロック要素なので、この中のコードがひとまとまりですよ。<div>
<label for=”Order quantity”>=<label>の名前はOrder quantityですよ。
<input type=”number” id=”Order quantity”>=数字を入れるタイプの入力フォームにしてね。labelと同じ属性でidは”Order quantity”ですよ。
required min=”1″ =入力には、最低一個以上が必須ですよ
こんな感じでしょうか!(←誰に聞いてるんだか)
なぜ僕がこんなに自分でコードをかけたかというと、
当たり前ですが、
教材ビデオでインプットしたからです。
つよぽん先生、ありがとうございます!おかげでアウトプットできました!
validationとは?
ググると、意味は「批准、確認」でした。
どう使うかというと・・・実は、前項目で触れた「required(必須)」のことです。
入力データに不正や不備がないかをチェックする機能をもたせる命令ですね。
required min=”1″ =入力には、最低1個は必須ですよ。
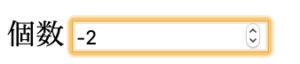
このコードのおかげで、入力フォームに-2個とかいう選択肢が無くなるわけです。
なぜ、そこに僕が気づいたと思いますか?
それは、アウトプットしたからです。
実は、前項のコードに最初は equired min=”1″ を入れてなかったのです。
すると以下のようになっていました。↓

あれ?おかしいな?って思ったわけです。
そして、もう一回ビデオに戻りました。
そしたら、つよぽん先生は、ちゃんと説明してくれていました。
聞いていたけど、身についていなかったんですね。
でも、アウトプットしたから自分で間違いに気づけました。
調べる力もつきました。
つよぽん先生、ありがとうございました!
まとめ
1時間の勉強で、ビデオは2本で10分間。
そして、実際のアウトプットには50分位かかりました。
もちろん、つまづいたときにビデオに戻ったので10分間以上見ています。
今回のビデオは第4章HTML中級編でした。
僕が今回の学習で感じたこと、Ffont Hacksは、
より実務に近い形で教えてくれている。
ということです。
progate や dotinstall はどちらかというと、基礎の基礎です。
算数でいうと「計算問題」
Flont Hacks の講座は「日常で起こりうる文章問題」
みたいな感じでしょうか。
つよぽん先生のおかげで、ただの暗記ではなく、
日常見ている入力フォームに使える技術であることがわかりました。
覚えていただけのものが、「使える!」と思うことのできた瞬間でした。
ですから、本当に初心者のかたは、まずは基礎を固めてから受講した方が良いと思われます。
その方が、基礎と実践が結びつくと考えます。基礎が微妙で実践してもチンプンカンプンになってしまうんじゃないかなと・・・。
とりあえず購入しといて、これはわからん!と思った時点でprogate や dotinstall に戻るのもありですね。
以上で、今日のアウトプットを終わります。
ありがとうございました!
P.S ちなみに、このブログは11:00〜14:30の3時間半かかりました。
でも、なんか、自分の思考が整理されていい感じの勉強方法だなと感じています。